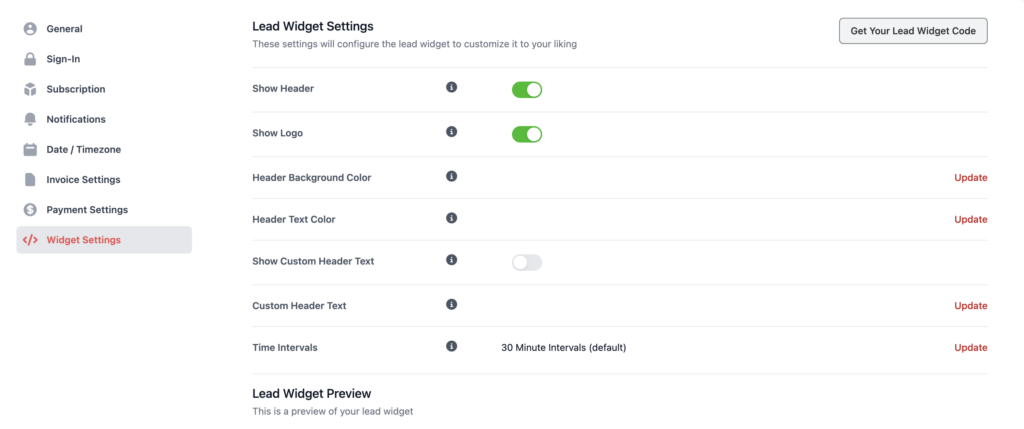
This section will describe how the lead widget settings affect the appearance of your lead widget.

Show Header
This option will show or hide the header. If this setting is turned off, the header, logo, and/or custom text will not be shown.
Show Logo
This option will show or hide your logo within the header. If this setting is turned off, the logo will not be shown. The default or custom text (if enabled) will be shown.
The Show Header option must be turned on for this option to work.
Header Background Color
This option allows you to change the background color of the header. You can enter a HTML Color code (#000000 for black) to change it. Only HTML Color Codes are valid
The Show Header option must be turned on for this option to work.
Header Text Color
This option allows you to change the text color of any text displayed in the header. You can enter a HTML Color code (#000000 for black) to change it. Only HTML Color Codes are valid.
The Show Header option must be turned on for this option to work.
Custom Header Text
The two options here allow you to customize the text that is displayed within the header.
Show Custom Header Text will turn the custom text on and turn off the default text
Custom Header Text enter the text you would like displayed. If you wanted to remove the text from the header, turn the Show Custom Header Text option ON and leave this blank. The widget will now only show your logo (if turned on)
Time Intervals
This option allows you to change the way the drop down selectors for the Time Entry portion of the date. Depending on the choice, it will force the user to choose an interval based on your selection.
Choices:
- 1 Minute Intervals (allows the user to precisely choose the time, e.g. 7:28)
- 5 Minute Intervals (forces the user to choose a multiple of 5, e.g. 7:20, 7:25)
- 10 Minute Intervals (forces the user to choose a multiple of 10, e.g. 7:20, 7:30)
- 15 Minute Intervals (forces the user to choose a quarter hour, e.g. 7:15, 7:45)
- 30 Minute Intervals (forces the user to choose a half hour, e.g. 7:00, 7: 30)
- 1 hour Intervals (forces the user to choose the hour, e.g. 7:00, 8:00)
- 2 Hour Intervals (forces the user to choose every 2 hours, e.g. 2:00, 4:00)